Core Web Vitals é o nome dado às métricas criadas e analisadas pelo Google que buscam melhorar a experiência de busca do usuário. Elas avaliam a estabilidade e rapidez da resposta de um determinado site às interações dos visitantes. Por isso, é grande aliado das estratégias de Marketing Digital!
Ao longo de suas estratégias de Marketing Digital, você já parou para pensar na experiência do usuário em seu site?
Mesmo que você busque as melhores posições nos resultados do Google e trace as melhores estratégias de SEO, se você não atender ao CWV então dificilmente irá conseguir chegar ao topo dos resultados.
Para que o Google entenda que sua página oferece a melhor experiência do usuário e te classifique entre os resultados de busca, o Core Web Vitals é essencial!
Quer saber mais sobre como o Core Web Vitals funciona e a sua importância para suas estratégias de Marketing Digital? Fique com a Opti e boa leitura!
Acesso rápido
O que é Core Web Vitals?
O Core Web Vitals é uma série de fatores fundamentais para uma boa experiência do usuário. Ou seja, é um um conjunto de métricas aplicadas nas páginas web para garantir que seu visitante tenha uma boa experiência em sua página.
O Google utiliza o Core Web Vitals – CWV – em seu algoritmo a fim de testar a usabilidade de um site. Assim, os principais indicadores são:
- First Input Delay (FID) – mede em quanto tempo o usuário consegue interagir com o site;
- Cumulative Layout Shift (CLS) – mede a estabilidade do conteúdo oferecido enquanto o site carrega e o visitante interage;
- Largest Contentful Paint (LCP) – mede o tempo que a página demora para carregar.
Em 2020, o Google comunicou o desenvolvimento dessas métricas para orientar os proprietários de sites e os ajudar a traçar suas estratégias a partir delas.
A proposta era unir os indicadores de qualidade de um site, ao invés de lidar com diversas métricas e ferramentas separadas de avaliação que acabavam causavam confusões.
Assim, no mesmo ano, o Google logo anunciou que o Core Web Vitals seria incorporado ao algoritmo do buscador.
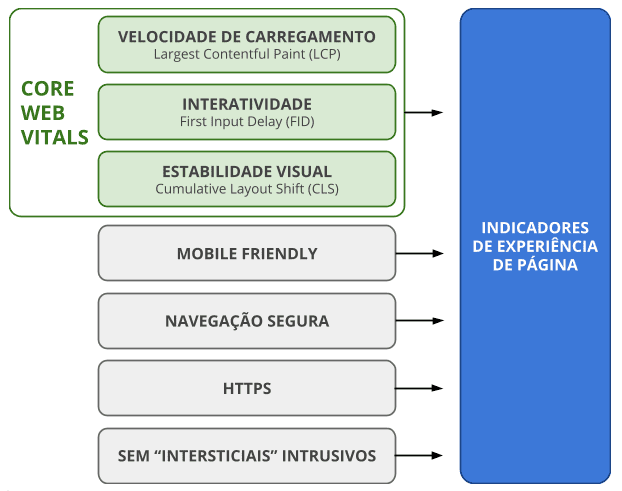
Cada um dos conjuntos representa uma parte distinta da experiência do usuário, mensurável e focado 100% nessa experiência. Estas são as principais métricas do Core Web Vitals, mas os indicadores de experiência de página vão além delas.

Em outras palavras, o CWV é o mais importante, mas não as únicas métricas a serem levadas em consideração para a construção de um site.
Métricas de experiência de página do Core Web Vitals

O Core Web Vitals está diretamente relacionado com os fatores de ranqueamento nos resultados de busca. Afinal, quanto melhor a experiência que seu site oferecer ao usuário, melhor será sua posição nos resultados de busca do Google.
Em 2020, o Google realizou 383 mil testes de qualidade, 62,9 mil avaliações side-by-side, 17,5 mil exames de tráfego ao vivo e realizou 4,8 mil melhorias na busca.
Com o intuito de melhorar a entrega de conteúdo útil, o buscador prioriza a qualidade para maximizar a experiência do usuário. Para isso, é altamente recomendável uma estratégia sólida de marketing de conteúdo.
“É importante destacar que nenhum site recebe tratamento preferencial. Não existindo assim uma solução técnica, o ideal é estar sempre melhorando o site, trabalhando nessas questões que desenvolvem as páginas até elas atingirem o grau de relevância ideal para as buscas que procuram suas soluções. E, sim, isso leva tempo”, declarou John Mueller, coordenador de Relações Públicas do Google Search Console.
Largest Contentful Paint (LCP)
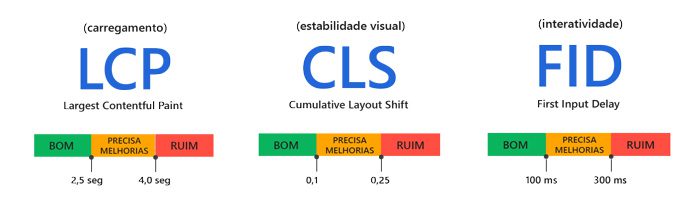
O LCP mede o desempenho de carregamento do conteúdo principal da página. O objetivo é oferecer uma experiência positiva aos usuários. Por isso, a recomendação é que o LCP carregue em até 2,5 segundos após o início do carregamento da página.
Otimizações do LCP
O LCP é afetado por fatores como:
- Servidor com tempo de resposta lento;
- Javascript e CSS de bloqueio de renderização;
- Recursos com tempo de carregamento lento;
- Renderização client-side.
No entanto, esses problemas podem ser resolvidos a partir da otimização do tempo de resposta do servidor, com melhorias como:
- Otimizar seu servidor;
- Utilizar CDN;
- Ativar o cache;
- Usar Service Worker para páginas HTML cache-first;
- Antecipar conexões de terceiros;
- Minificar e adiar JavaScript e CSS que não são críticos para a página.
First Input Delay (FID)
Enquanto isso, o FID mede a interatividade na página. Isso significa que, para oferecer uma boa experiência aos usuários, as páginas devem ter um FID inferior a 100 milissegundos.
Otimizações do FID
É comum que a resposta lenta do FID seja causada por execuções pesadas de JavaScript. Então, otimizar a maneira como o JavaScript analisa, compila e executa a página, terá impacto sobre o tempo de resposta no FID.
Ainda assim, existem otimizações que podem impactar positivamente o FID das páginas, por exemplo:
- Dividir Javascript pesados em tarefas menores e assíncronas;
- Otimizar as página para interaction readiness;
- Usar um web worker;
- Reduzir o tempo de execução do JavaScript.
Cumulative Layout Shift (CLS)
O CLS é responsável por medir a estabilidade visual da página. Isso significa que, para uma experiência positiva, as páginas devem manter um CLS menor que 0,1.
Além disso, os fatores acima são recomendações segmentadas para dispositivos web e mobile.
Em geral, o aumento no CLS é causado por recursos como imagens, iframes e anúncios sem dimensões pré-definidas, conteúdo incluído de forma dinâmica e problemas no carregamento das fontes.
Otimizações do CLS
Agora, para reduzir o CLS das páginas você pode:
- Incluir atributos de width e height para imagens e vídeos;
- Reservar espaços para anúncios e conteúdo dinâmico;
- Usar uma API de carregamento de fontes pode reduzir seu tempo de carregamento.
UX: Métricas importantes além do Core Web Vitals
Neste mundo do Marketing Digital, pode ser que você tenha se deparado com a sigla UX – que significa user experience, traduzindo-se como experiência do usuário em português.
É uma estratégia que consiste na elaboração de um bom design – intuitivo, agradável, organizado e responsivo – para o visitante.
Assim, seu usuário consegue encontrar o que quer e precisa em seu site sem precisar ficar procurando e sem perder tanto tempo! Trata-se de encontrar o que buscam em poucos cliques, o que traz boas sensações ao visitante.
Para isso, outras métricas são avaliadas, como:
- Velocidade de carregamento;
- Navegabilidade;
- Mobile friendly – adaptação do site para dispositivos móveis.
Tudo é feito pensando na satisfação do seu usuário!
Qual a importância do Core Web Vitals para as estratégias de SEO?
Segundo o Google, ao incorporar e melhorar as métricas do Core Web Vitals, seus visitantes possuem 24% menos chances de abandonar sua página! Ao melhorar a velocidade e a estabilidade dos seus conteúdos, você cria jornadas de compra intuitivas, rápidas e sem interrupções!
Com isso, sua marca consegue estabelecer uma relação melhor e mais forte com seu público, gerar mais tráfego, e aumentar a taxa de conversão!
Dessa maneira, suas chances de conseguir uma posição melhor entre os resultados são maiores!
Ou seja, o Core Web Vitals traz um fator de ranqueamento mais completo e eficiente para qualificar o algoritmo de busca e te orientar nos ajustes de SEO em seu conteúdo.
Assim, a atualização do algoritmo do Google prioriza a relevância do conteúdo para todas as experiências de usuários.
“A relevância continua importantíssima. É fundamental tentar responder às perguntas das pessoas de forma assertiva e segura. Entregar o que elas procuram sobre aquele assunto. De um lado, a pesquisa realizada pelo usuário, e do outro, os dados dispostos no site, interferem diretamente no ranqueamento geral do endereço nos resultados. Ou seja, se a página tem o que eu pesquiso, é bem estruturada, hospedada em um bom servidor e ainda oferece aquele item em um local próximo a mim, ela aparecerá entre os primeiros links da busca” afirmou John Mueller.
Segundo ele, as atualizações nos algoritmos do Google visam melhorar o sistema. Assim, os usuários encontram com mais precisão endereços confiáveis que solucionem suas dores.
Ferramentas para medir o Core Web Vitals
Para te ajudar a dominar todas as métricas que compõem o Core Web Vitals e oferecer a melhor experiência ao seu usuário, você pode utilizar algumas ferramentas para ajudar em todos os processos!
Afinal, com tantos fatores a serem pensados e lembrados, pode ser que você precise de ajuda – e tudo bem! Há diversas plataformas para te ajudar em todos os processos.
Pensando nisso, a Opti preparou uma lista com as melhores ferramentas para medir o Core Web Vitals para você! Confira!
Chrome User Experience Report
Você sabia que o Chrome User Experience Report coleta dados anônimos e em tempo real para análise de cada métrica do Core Web Vitals?
Os resultados obtidos permitem aos responsáveis pelos sites analisarem rapidamente o seu desempenho. Assim, você evita a necessidade de ferramentas externas!
O relatório é feito com base na medida real das principais métricas de experiência do usuário na internet feita pelos próprios visitantes, que optam pela sincronização de sua navegação e ativam os relatórios de estatísticas de uso.
As seguintes plataformas disponibilizam os dados:
- Pagespeed Insights – fornece métricas de experiência em nível de URL para as populares e que são conhecidas pelos rastreadores do Google;
- CrUX Dashboard no Data Studio – agrega métricas de experiência do usuário por origem;
- Projeto público do Google BigQuery – pode ser configurado para rastrear as tendências de experiência do usuário com uma certa uma origem;
- API CrUX – oferece métricas por origem e URL’s.
Pagespeed
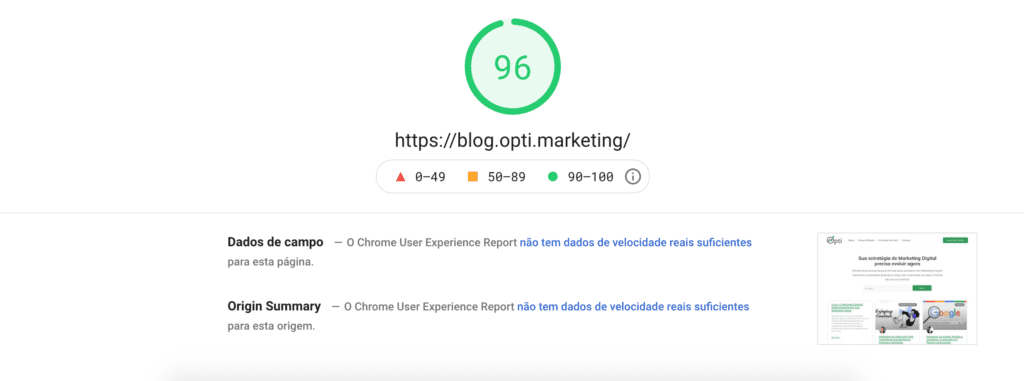
O Google PageSpeed Insights é uma ferramenta do Google que mede a velocidade de carregamento de sua página.
Ou seja, com ela você consegue avaliar se seu site está demorando para carregar ou se a velocidade está dentro do esperado para um bom desempenho no Core Web VItals!
Além disso, o PageSpeed também sugere melhorias em pontos certos e específicos para otimizar o carregamento de acordo com o considerado ideal pelo Google.

No blog da Opti, usamos o relatório do Pagespeed para organizar e priorizar as ações dos profissionais de SEO e desenvolvimento. Dessa maneira, conseguimos melhorar a pontuação relacionada aos fatores de CWV, por exemplo.
Além da nota geral de avaliação que pode variar entre 0 e 100, há também as notas relacionadas aos fatores do Core Web Vitals e métricas complementares.
Web Vitals – extensão do Google Chrome
O Web Vitals é uma extensão para o Google Chrome que traz os dados referentes a um site que está sendo acessado por um usuário.
Assim, é possível obter feedbacks em tempo real para os desenvolvedores enquanto eles realizam alterações e mudanças nos códigos.
Biblioteca JavaScript
Outra possibilidade é utilizar uma biblioteca JavaScript de código aberto direto do Core Web Vitals. Ela pode ser usada com qualquer provedor de análise que forneça suporte a métricas personalizadas.
O Impacto das Métricas Core Web Vitals
Segundo o coordenador de Relações Públicas do Google, John Mueller, os fatores devem se associar para que uma página receba uma boa avaliação por parte do buscador.
“Há uma série de fatores que devem se combinar entre si e, a ideia geral é que possamos reconhecer que uma página atende a estes critérios para, então, usá-los apropriadamente na classificação de pesquisa.” Confirmou John Mueller.
No final das contas, o balanço feito pelo algoritmo em relação à diferença entre os resultados bons e razoáveis traz uma pergunta importante: qual o real impacto de cada conjunto das novas atualizações do algoritmo do Google?
Ainda de acordo com Mueller, o foco deve ser em encontrar o ponto de convergência entre elas – LCP, CLS e FID.
Google Search Console
O Google Search Console é um serviço sem custo oferecido pelo Google com o objetivo de ajudar o profissional de SEO a monitorar e solucionar problemas relacionados aos resultados de pesquisa.
Dessa maneira, a ferramenta permite entender e otimizar como a base de dados do buscador avalia o site.
Sendo assim, ela te oferece uma perspectiva de como e quando sua página deve aparecer na página de busca. O que é interessante já que contribui para a elaboração de suas estratégias de SEO e marketing digital!
Por fim, a análise indicada pelo Chrome User Experience Report oferece uma avaliação rápida sobre o desempenho dos sites. No entanto, esses dados não são mensurados em tempo real.
Mas existe uma alternativa. Então, para medir as ações em tempo real, a orientação é utilizar a Biblioteca JavaScript Core web-vitals.
Performance de SEO avançada
Agora que você sabe o que é e como funciona a atualização do algoritmo do Google, você está pronto para elevar sua performance na página de resultados?
Então venha conquistar as primeiras posições do Google com a Opti Marketing!
A Opti é uma plataforma especializada em Marketing Digital que faz a análise avançada e profissional de SEO em todos os seus conteúdos, para que você conquiste as primeiras posições do Google!
Assim, cada um de seus conteúdos recebe uma pontuação de SEO e você pode visualizar todos os pontos a serem alterados e melhorados para que sua nota suba e você tenha um desempenho melhor.
Além disso, a Opti também faz o monitoramento automático da SERP dos artigos de seu blog e te mostra seus posicionamentos e desempenho para que você possa traçar as melhores estratégias de Marketing Digital.
Quer conhecer mais sobre a Opti e todas as novidades do Marketing Digital? Então nos encontre nas redes sociais!
Baixe o plugin gratuito e comece agora.
Esse artigo foi útil?
Média da classificação 0 / 5. Número de votos: 0
Como você achou esse post útil...
Let us improve this post!
Lamentamos que este post não tenha sido útil pra você.


![[eBook] Glossário de Marketing Digital Glossário de marketing digital](https://b2363950.smushcdn.com/2363950/wp-content/uploads/2023/01/Glossario-de-Marketing-Digital-scaled.webp?lossy=1&strip=1&webp=1)