Imagine seu site como um carro de Fórmula 1. Você quer que ele seja rápido, responsivo e estável, certo? É exatamente isso que as core web vitals buscam medir por meio do tempo de carregamento (LCP), interatividade (INP) e estabilidade visual (CLS). Resumidamente, esse conjunto de métricas são sinais que medem a experiência real do usuário e influenciam o SEO e o seu ranqueamento no Google.
As Core Web Vitals (CWV) representam o conjunto de métricas que o Google considera essenciais para medir a experiência do usuário na página. Desde 2021, elas se tornaram um fator de ranqueamento oficial, sinalizando que a velocidade e a estabilidade da sua página são tão importantes quanto o conteúdo em si. Em um cenário onde a Inteligência Artificial (AI Overviews, GEO) prioriza a Experiência (o primeiro “E” do E-E-A-T), a performance técnica é a fundação de todo o seu sucesso em SEO.
Então, se você quer turbinar seu site e oferecer uma experiência de navegação digna de um campeão, podemos acelerar na pista de métricas de desempenho do Google, e também descobrir como elas podem tracionar seu tráfego orgânico.
Neste guia completo, aprofundaremos em cada uma dessas métricas – LCP, INP e CLS -, explicaremos sua relevância para o SEO e a experiência do usuário. Além disso, forneceremos estratégias práticas para medi-las e otimizá-las. Então, aperte o cinto e prepare-se para transformar a performance do seu site e conquistar o pódio na busca do Google.
O Que São Core Web Vitals (CWV) e Por Que São Cruciais?
As Core Web Vitals são um conjunto de três métricas essenciais de qualidade da página: Largest Contentful Paint (LCP), que mede o desempenho de carregamento; Interaction to Next Paint (INP) (que substituiu o FID), que mede a interatividade; e Cumulative Layout Shift (CLS), que mede a estabilidade visual. Elas são cruciais porque o Google as utiliza como um fator de ranqueamento, afetando diretamente a visibilidade do seu site na Pesquisa.
CWV e o Ranqueamento (Fator de Desempate)
Embora não sejam o fator mais forte do algoritmo, o Google as utiliza como um fator de desempate. Se o seu conteúdo for tão bom quanto o de um concorrente, mas o seu site for significativamente mais lento ou instável (CWV ruim), o concorrente ranqueará mais alto.
As Três Métricas Essenciais das Core Web Vitals
Para a Otimização LCP CLS INP ser eficiente, é preciso entender o objetivo e o valor ideal de cada métrica.
Elas são consideradas um subconjunto das Web Vitals, que se aplicam a todas as páginas da web e devem ser medidas por todos os proprietários de sites [1].

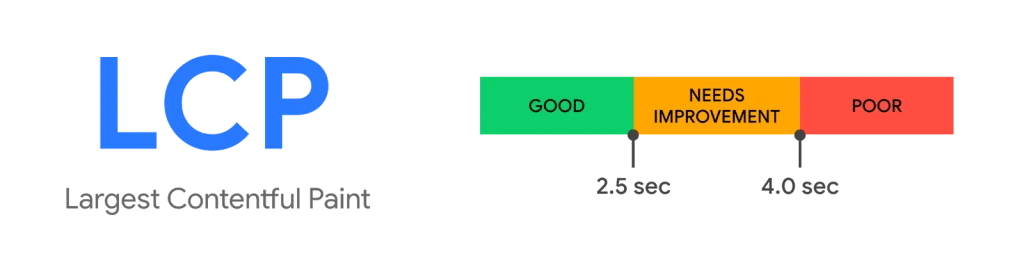
Largest Contentful Paint (LCP)
O Largest Contentful Paint (LCP) mede o desempenho de carregamento de uma página. Especificamente, ele reporta o tempo que leva para o maior elemento de conteúdo visível na viewport ser renderizado, desde o momento em que o usuário solicita a URL. Este elemento pode ser uma imagem, um vídeo ou um grande bloco de texto.
Em termos mais simples, O LCP mede o tempo que o maior elemento de conteúdo visível (imagem, vídeo ou bloco de texto) leva para carregar na tela do usuário. Ele indica a velocidade percebida de carregamento.
O LCP é crucial porque indica a rapidez com que um visitante percebe que a página está realmente carregando e que o conteúdo principal está disponível [1].
| Status | Tempo |
| Bom | Menos de 2,5 segundos |
| Melhoria Necessária | 2,5 a 4,0 segundos |
| Ruim | Acima de 4,0 segundos |
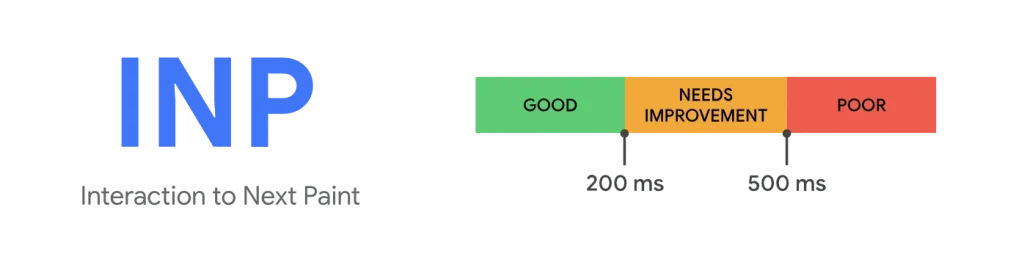
Interaction to Next Paint (INP)
Enquanto isso, o Interaction to Next Paint (INP) avalia a capacidade de resposta geral de uma página às interações do usuário. Ou seja, observa o tempo que a página leva para responder a todas as interações de clique, toque e teclado que ocorrem durante a vida útil da visita de um usuário a uma página.
O valor final do INP é a interação mais longa observada, ignorando outliers. Esta métrica é fundamental para garantir que os usuários sintam que a página é responsiva e interativa [2].
| Status | Valor |
| Bom | Abaixo de 200 milissegundos |
| Melhoria Necessária | 200 a 500 milissegundos |
| Ruim | Acima de 500 milissegundos |
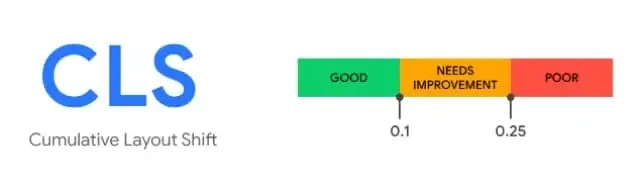
Cumulative Layout Shift (CLS)
Por fim, temos o Cumulative Layout Shift (CLS), que mede a estabilidade visual de uma página. Para isso, ele calcula a soma de todos os “shifts” (mudanças de layout) inesperados que ocorrem durante o carregamento.
Então, a pontuação pode variar de zero a qualquer número positivo, onde zero significa nenhum deslocamento e quanto maior o número, mais deslocamento de layout na página.
Na prática, o CLS é importante porque elementos da página que se movem enquanto um usuário tenta interagir com eles proporcionam uma experiência de usuário ruim [2].
| Status | Pontuação |
| Bom | Abaixo de 0,1 |
| Melhoria Necessária | 0,1 a 0,25 |
| Ruim | Acima de 0,25 |
Por que Core Web Vitals são importantes para SEO?
As Core Web Vitals não são apenas métricas técnicas; elas são um reflexo direto da experiência do usuário em seu site, e o Google tem deixado claro que a experiência do usuário é um fator de ranqueamento crucial.
Desde a introdução das Core Web Vitals como parte dos sinais de experiência da página, a otimização dessas métricas se tornou indispensável para qualquer estratégia de SEO eficaz.
Influência nos algoritmos de ranqueamento do Google
O Google busca fornecer os resultados mais relevantes e de alta qualidade para seus usuários. Isso inclui não apenas o conteúdo em si, mas também a forma como esse conteúdo é entregue. Ou seja, sites que oferecem uma experiência de usuário superior, com carregamento rápido, interatividade fluida e estabilidade visual, são recompensados nos algoritmos de ranqueamento.
📌 Por isso, ignorar as Core Web Vitals pode resultar em posições mais baixas na SERP (Search Engine Results Page), mesmo que seu conteúdo seja de alta qualidade.
Conexão com a experiência da página e o E-E-A-T
As Core Web Vitals são um componente chave da experiência da página, um conjunto de sinais que o Google utiliza para avaliar a qualidade geral de uma página web.
Além disso, elas se alinham com os princípios do E-E-A-T (Experiência, Expertise, Autoridade e Confiabilidade), que o Google usa para determinar a credibilidade e a qualidade do conteúdo.
Então, um site que carrega lentamente, é difícil de interagir ou apresenta mudanças inesperadas de layout pode minar a percepção de expertise e confiabilidade, impactando negativamente seu E-E-A-T e, consequentemente, seu ranqueamento. Cuidado. 🚨
CWV, Experiência (E-E-A-T) e SEO Generativo (GEO)
Um site lento e instável prejudica diretamente a Experiência do usuário. Na era do GEO, a IA valoriza sites que demonstram excelência em todos os aspectos, incluindo o técnico.
A Lógica da IA Generativa (GEO)
Se um site é lento ou quebra durante a interação, a IA Generativa (AI Overview) é menos propensa a utilizá-lo como fonte. A Confiabilidade (Trustworthiness) do site não é apenas sobre a precisão do conteúdo; é também sobre a capacidade técnica de entregar esse conteúdo de forma fluida e segura.
- Retenção e Engajamento: CWV ruins aumentam a taxa de rejeição e diminuem o tempo na página. Esses sinais fracos de engajamento são lidos pela IA, que pode preferir fontes com maior retenção.
- AIO para Performance: Parágrafos concisos e estruturas claras (bom para AIO) também ajudam no carregamento rápido, pois o navegador gasta menos tempo processando código desnecessário.
Como medir e analisar seus Core Web Vitals?
Medir e analisar as Core Web Vitals é o primeiro passo crucial para otimizar a experiência do usuário em seu site.
Felizmente, o Google oferece ferramentas gratuitas e robustas que permitem monitorar e diagnosticar o desempenho do seu site em relação a essas métricas. Para isso, as principais ferramentas são o Google Search Console e o PageSpeed Insights.
Google Search Console (GSC)
O Google Search Console (GSC) é uma ferramenta indispensável para qualquer proprietário de site que busca entender e melhorar sua presença na busca do Google. Ele coleta dados do Relatório de Experiência do Usuário do Chrome (CrUX), que reflete a experiência de usuários reais interagindo com seu site. Esses dados são conhecidos como dados de campo [2, 4].
Para acessar o relatório de Core Web Vitals no GSC, basta conectar seu site e navegar até Experiência → Core Web Vitals na barra lateral esquerda.
Uma das grandes vantagens do GSC é que ele permite verificar o desempenho de todas as suas páginas da web juntas, agrupando URLs com problemas semelhantes. Isso facilita a identificação de padrões e a implementação de soluções em larga escala [4].
No relatório, você pode alternar entre as visualizações Mobile e Desktop para entender como seu site se comporta em diferentes dispositivos.
Além disso, o GSC categoriza as URLs em três status: Bom, Precisa de melhorias e Ruim, com base nos limites de LCP, INP e CLS. Então, se uma URL tiver um desempenho ruim em qualquer uma das métricas, ela será classificada com o status mais baixo [2].
Você também pode aprofundar nos problemas específicos, clicando nas seções que indicam “Por que as URLs não são consideradas boas” para ver quais URLs são afetadas por uma pontuação de baixo desempenho.
📌É importante notar que o GSC não exibe todas as URLs indexadas, mas sim uma amostra representativa para ajudar na avaliação geral [2].
PageSpeed Insights
O PageSpeed Insights é outra ferramenta poderosa do Google, ideal para analisar o desempenho de URLs específicas. Logo, se os dados do seu site ainda não estão disponíveis no Search Console, ou se você deseja uma análise detalhada de uma página em particular, o PageSpeed Insights é a escolha certa [4].

Basta digitar a URL que você deseja verificar e clicar em “Analisar”. A ferramenta fornecerá pontuações para diversas métricas, incluindo as Core Web Vitals, e indicará se a página é aprovada ou não na avaliação.
O PageSpeed Insights apresenta tanto dados de campo (CrUX) quanto dados de laboratório (simulações de carregamento em um ambiente controlado), o que oferece uma visão mais completa do desempenho [4]. Você pode alternar entre as guias “Mobile” e “Desktop” para ver a análise em cada tipo de dispositivo.
Além das pontuações, a ferramenta oferece uma seção de “Diagnóstico” com sugestões detalhadas de como melhorar o desempenho da página, identificando oportunidades de otimização para cada métrica [4].
Outras ferramentas
Além do GSC e PageSpeed Insights, outras ferramentas podem auxiliar na medição e análise das Core Web Vitals, como o Lighthouse (integrado ao Chrome DevTools), Web Vitals Extension para Chrome, e ferramentas de terceiros como o WebPageTest.
A combinação dessas ferramentas pode fornecer uma visão abrangente do desempenho do seu site e ajudar a identificar as áreas que precisam de mais atenção.
Estratégias para otimizar seus Core Web Vitals
Compreender as Core Web Vitals é o primeiro passo; o próximo é otimizá-las.
A melhoria dessas métricas exige uma abordagem técnica e estratégica, focando em cada um dos três pilares: LCP, INP e CLS. As otimizações geralmente envolvem aprimoramentos no código, na infraestrutura do servidor e na forma como os recursos são carregados e exibidos.
Otimização de Largest Contentful Paint (LCP)

O LCP está diretamente relacionado à velocidade de carregamento do conteúdo principal da sua página. Para otimizá-lo, concentre-se em:
- Otimização de imagens: Imagens são frequentemente os maiores elementos em uma página e, portanto, grandes contribuintes para o LCP. Comprima imagens para reduzir o tamanho do arquivo sem comprometer a qualidade. Utilize formatos modernos como WebP, que oferecem melhor compressão. Implemente o carregamento responsivo de imagens (srcset e sizes) para servir o tamanho de imagem adequado para cada dispositivo. Considere o carregamento lento (lazy loading) para imagens que não estão na viewport inicial.
- Minificação de CSS e JavaScript: Arquivos CSS e JavaScript grandes e não otimizados podem atrasar o carregamento da página. Minifique esses arquivos para remover caracteres desnecessários (espaços em branco, comentários) e combine-os sempre que possível para reduzir o número de requisições HTTP.
- Uso de CDN (Content Delivery Network): Uma CDN distribui o conteúdo do seu site por servidores em diferentes localizações geográficas. Isso permite que os usuários carreguem o conteúdo de um servidor mais próximo, reduzindo a latência e acelerando o tempo de carregamento.
- Pré-carregamento de recursos críticos: Utilize <link rel=”preload”> para informar ao navegador sobre recursos importantes (como fontes, CSS ou JavaScript) que devem ser carregados prioritariamente, mesmo que não sejam descobertos imediatamente pelo parser HTML.
- Otimização do servidor: Um tempo de resposta lento do servidor pode impactar significativamente o LCP. Otimize a configuração do seu servidor, utilize um provedor de hospedagem de qualidade e considere o uso de cache no servidor.
Otimização de Interaction to Next Paint (INP)

Enquanto isso, o INP foca na capacidade de resposta do seu site às interações do usuário. As otimizações para INP geralmente envolvem aprimoramentos no JavaScript e na forma como o navegador lida com as tarefas:
- Redução do tempo de execução de JavaScript: JavaScript pesado pode bloquear o thread principal do navegador, impedindo que ele responda a interações do usuário. Otimize seu código JavaScript, remova código não utilizado, divida grandes blocos de código em partes menores (code splitting) e utilize técnicas de carregamento assíncrono (defer e async).
- Otimização de tarefas longas: Identifique e otimize tarefas de JavaScript que levam muito tempo para serem executadas. Divida essas tarefas em blocos menores e utilize requestAnimationFrame ou setTimeout para agendá-las, permitindo que o navegador processe outras interações.
- Evitar bloqueio do thread principal: Minimize o trabalho no thread principal do navegador. Isso inclui evitar layouts complexos, cálculos excessivos de estilo e scripts de longa duração. Considere o uso de Web Workers para executar tarefas computacionalmente intensivas em um thread separado.
- Otimização de eventos de entrada: Garanta que os manipuladores de eventos (event handlers) sejam eficientes e não causem atrasos significativos na resposta. Utilize passive event listeners para eventos de rolagem e toque, e evite operações de layout ou pintura dentro de manipuladores de eventos.
Otimização de Cumulative Layout Shift (CLS)

Por fim, o CLS lida com a estabilidade visual da página, ou seja, a ausência de movimentos inesperados de elementos. Para otimizar o CLS, foque em:
- Definir dimensões para imagens e vídeos: Sempre especifique os atributos width e height para imagens e vídeos em seu HTML ou CSS. Isso permite que o navegador reserve o espaço correto para esses elementos antes que eles sejam carregados, evitando que o conteúdo abaixo se mova quando a mídia finalmente aparece.
- Evitar inserção de conteúdo dinâmico acima do conteúdo existente: Evite inserir anúncios, banners ou outros conteúdos dinâmicos na parte superior da página após o carregamento inicial, a menos que você reserve espaço para eles. Se o conteúdo for inserido dinamicamente, ele pode empurrar o conteúdo existente para baixo, causando um CLS.
- Pré-carregar fontes: O carregamento de fontes personalizadas pode causar um “flash de texto invisível” (FOIT) ou um “flash de texto não estilizado” (FOUT), onde o texto é exibido com uma fonte padrão antes que a fonte personalizada seja carregada, causando um deslocamento. Pré-carregue as fontes usando <link rel=”preload”> e utilize font-display: optional ou swap para controlar o comportamento de carregamento da fonte.
- Cuidado com anúncios e embeds: Anúncios e embeds de terceiros são fontes comuns de CLS. Trabalhe com seus parceiros de anúncios para garantir que eles reservem espaço para os anúncios. Para embeds, tente definir dimensões fixas ou use placeholders para evitar deslocamentos.
Ao implementar essas estratégias, é fundamental testar continuamente e monitorar suas métricas de Core Web Vitals para garantir que as otimizações estejam surtindo o efeito desejado.
Isso porque, a otimização é um processo contínuo, e pequenas melhorias em cada uma dessas áreas podem levar a ganhos significativos na experiência do usuário e no ranqueamento do seu site.
Core Web Vitals e o futuro do SEO
O cenário do SEO está em constante evolução, e as Core Web Vitals são um testemunho claro dessa dinâmica.
Mais do que um conjunto de métricas técnicas, elas representam uma mudança fundamental na forma como o Google avalia e ranqueia o conteúdo, colocando a experiência do usuário no centro das atenções.
Por isso, compreender essa mudança e adaptar-se a ela é crucial para garantir a relevância e a visibilidade do seu site no futuro.
A importância crescente da experiência do usuário
Historicamente, o SEO focava muito em palavras-chave, backlinks e otimização técnica básica.
Embora esses elementos continuem sendo importantes, a ênfase tem se deslocado para a qualidade da experiência que um site oferece. O Google, com sua missão de organizar a informação mundial e torná-la universalmente acessível e útil, percebeu que um conteúdo excelente perde seu valor se a experiência de consumo for ruim.
As Core Web Vitals são a materialização dessa percepção, fornecendo um conjunto de sinais mensuráveis que refletem diretamente a satisfação do usuário.
No futuro, a experiência do usuário será cada vez mais um diferencial competitivo, e sites que negligenciarem esse aspecto terão dificuldades em se destacar.
Como a IA generativa valoriza conteúdo de alta qualidade e bem estruturado?
O surgimento e a rápida evolução da Inteligência Artificial generativa, como o Google Overviews e outras ferramentas de busca baseadas em IA, adicionam uma nova camada de complexidade e importância às Core Web Vitals.
Esses sistemas de IA são projetados para compreender, sintetizar e apresentar informações de forma mais inteligente e contextualizada.
Para que seu conteúdo seja processado e utilizado por essas IAs, ele precisa ser não apenas semanticamente rico e preciso, mas também tecnicamente acessível e estruturado de forma lógica. Um site com Core Web Vitals otimizadas facilita o rastreamento e a indexação por esses sistemas, permitindo que a IA extraia e compreenda o conteúdo de maneira mais eficiente.
Em outras palavras, um site rápido, responsivo e visualmente estável é um site “amigável à IA”, aumentando a probabilidade de seu conteúdo ser a fonte preferencial para as respostas geradas por IA. Sobretudo, se for adequado para Generative Engine Optimization (GEO).
A Performance Técnica é a Nova Experiência
As Core Web Vitals são, sem dúvida, um dos pilares mais importantes do SEO moderno e um fator decisivo para o sucesso de qualquer site na era da busca impulsionada por IA. Elas transcendem a mera otimização técnica, representando um compromisso com a qualidade da experiência do usuário, um valor que o Google e as novas tecnologias de busca generativa priorizam cada vez mais.
Ao focar na otimização do Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift (CLS), você não apenas melhora o ranqueamento do seu site na Pesquisa Google tradicional, mas também garante que seu conteúdo seja facilmente rastreável, indexável e, fundamentalmente, impossível de ser ignorado por mecanismos generativos e ferramentas de busca.
É um investimento na longevidade e na relevância do seu site no cenário digital em constante evolução.
Não espere que a concorrência faça primeiro. Comece hoje mesmo a medir e otimizar suas Core Web Vitals. Se precisar de ajuda para transformar a performance do seu site e conquistar o pódio na busca, conte com a Opti, o 1º plugin gratuito de SEO dedicado à WordPress em português nativo para dar boost na sua performance. 🏆
Perguntas Frequentes (FAQ)
As Core Web Vitals são um conjunto de três métricas específicas que o Google usa para medir e avaliar a experiência real do usuário em uma página web, focando em três áreas: velocidade de carregamento, responsividade e estabilidade visual.
1. Largest Contentful Paint (LCP): Mede a velocidade de carregamento do maior elemento da página. A meta é abaixo de 2,5 segundos.
2. Interaction to Next Paint (INP): Mede a rapidez com que a página responde a todas as interações do usuário (cliques, toques). A meta é abaixo de 200 milissegundos.
3. Cumulative Layout Shift (CLS): Mede a estabilidade visual, ou seja, se os elementos da página mudam de lugar inesperadamente. A meta é abaixo de 0,1.
Elas são um fator de ranqueamento direto no Google. Além disso, páginas com boas pontuações tendem a ter menor taxa de rejeição e maior engajamento, sinais que o Google valoriza e que indiretamente melhoram seu posicionamento.
Você pode usar três ferramentas gratuitas do Google:
1. Google Search Console: Para uma visão geral do desempenho do site com dados de usuários reais.
2. PageSpeed Insights: Para analisar uma URL específica e receber sugestões de otimização.
3. Lighthouse: Integrado ao navegador Chrome (DevTools) para fazer testes e diagnósticos em tempo real.
Sim, e muito. Sites com excelentes CWV sinalizam ao Google que são fontes rápidas, confiáveis e de alta qualidade. Isso aumenta a probabilidade do seu conteúdo ser usado e destacado nas respostas geradas por IA, como os Google Overviews.
Sim. Uma boa pontuação está diretamente ligada a uma melhor experiência do usuário. Sites mais rápidos e estáveis frustram menos os visitantes, o que leva a taxas de abandono menores e, consequentemente, a taxas de conversão mais altas.
• Field Data (Dados de Campo): Informações reais e anonimizadas de usuários que visitaram seu site (usuários do Chrome). É o que o Google utiliza para o ranqueamento.
• Lab Data (Dados de Laboratório): Simulações de carregamento em ambientes controlados (como o Lighthouse). É útil para depuração e testes rápidos, mas não reflete o uso real.
Não mais. O Google substituiu o First Input Delay (FID) pelo Interaction to Next Paint (INP). O INP é uma métrica mais abrangente e precisa para medir a interatividade e a capacidade de resposta do seu site, tornando-se uma das três Core Web Vitals atuais.
Não. As CWV são um fator de ranqueamento, mas a Qualidade e Relevância do Conteúdo (E-E-A-T) e a autoridade (backlinks) continuam sendo os fatores mais fortes. Ter CWV boas garante que você não será penalizado e está apto a competir no ranqueamento.
Todos são cruciais, mas o LCP é vital para a primeira impressão e o INP é crucial para a experiência de compra (interação com botões e filtros). O CLS deve ser impecável para evitar que o botão “Comprar” se mova, gerando cliques perdidos.
Referências
[1] Google for Developers. Understanding Core Web Vitals and Google search results.
[2] Google Search Console Help. Core Web Vitals report.
[4] Hostinger. O que são Core Web Vitals e como medi-los para melhorar seu site.
Esse artigo foi útil?
Média da classificação 5 / 5. Número de votos: 7
Como você achou esse post útil...
Let us improve this post!
Lamentamos que este post não tenha sido útil pra você.